タップ アニメーション Css

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社
Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

使える Cssアニメーション 選 Sonicmoov Lab

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Cssだけで作るハンバーガメニュー ゆんつてっく

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Simple Css Text Animation 01 Kinchan S Blog

Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

Jquery Dom Perlなどの実験 研究とcssの正しい処方講座 Labo ハッピーバリー ハッピーバレー

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

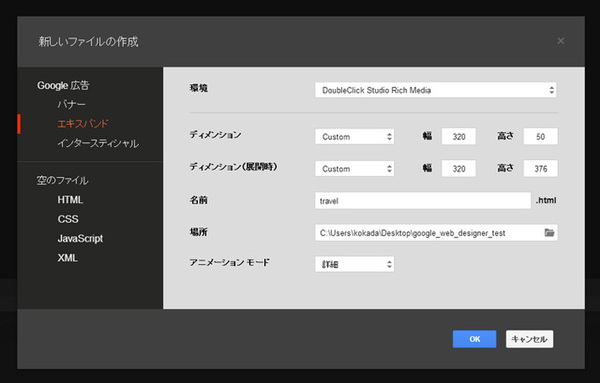
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssで作る 押したくなるボタンデザイン100 Web用

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

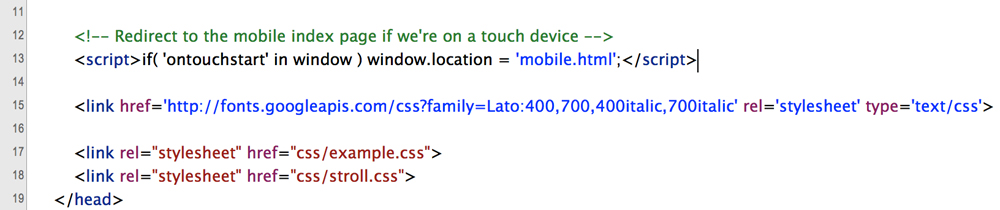
Css3で簡単 スマホ向けwebページのスクロールを激派手にできるstroll Jsとは 2 2 Html5アプリ作ろうぜ 9 It

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css3で触るとふわっと変化するボタン

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法
Q Az Net Rain Drop Js

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Q Tbn 3aand9gcskm8xzpdvvc2t3 Atdz9r15ketbnxklzddga Usqp Cau

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

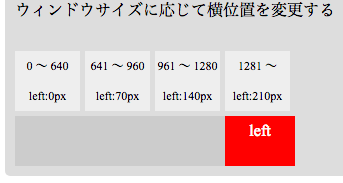
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Cssアニメーション Transform編 01wave のブログ

Css Css3 で ローディングアニメーションを作る方法 Webデザインのtipsまとめサイト ウェブアンテナ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット
%2C445%2C286%2C400%2C400%2Carial%2C12%2C4%2C0%2C0%2C5_SCLZZZZZZZ_.jpg)
Css3デザインブック 仕事で絶対に使うプロのテクニック Mdn編集部 本 通販 Amazon

Cssだけでmousemoveイベント実装 Cssマジックの世界

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Web制作に役立つ Javascript厳選プラグインまとめ アニメーション編 Web Design Trends

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Javascript Cssアニメーションの開始 終了を取得してトリガーイベント ヨウスケのなるほどブログ

Uiデザインは奥が深い 最近のスマホアプリで見かけるアニメーションの素晴らしいアイデアを解説 コリス

マウスオーバーエフェクト 動くcssのためのメモ

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog



