タイピング アニメーション Css

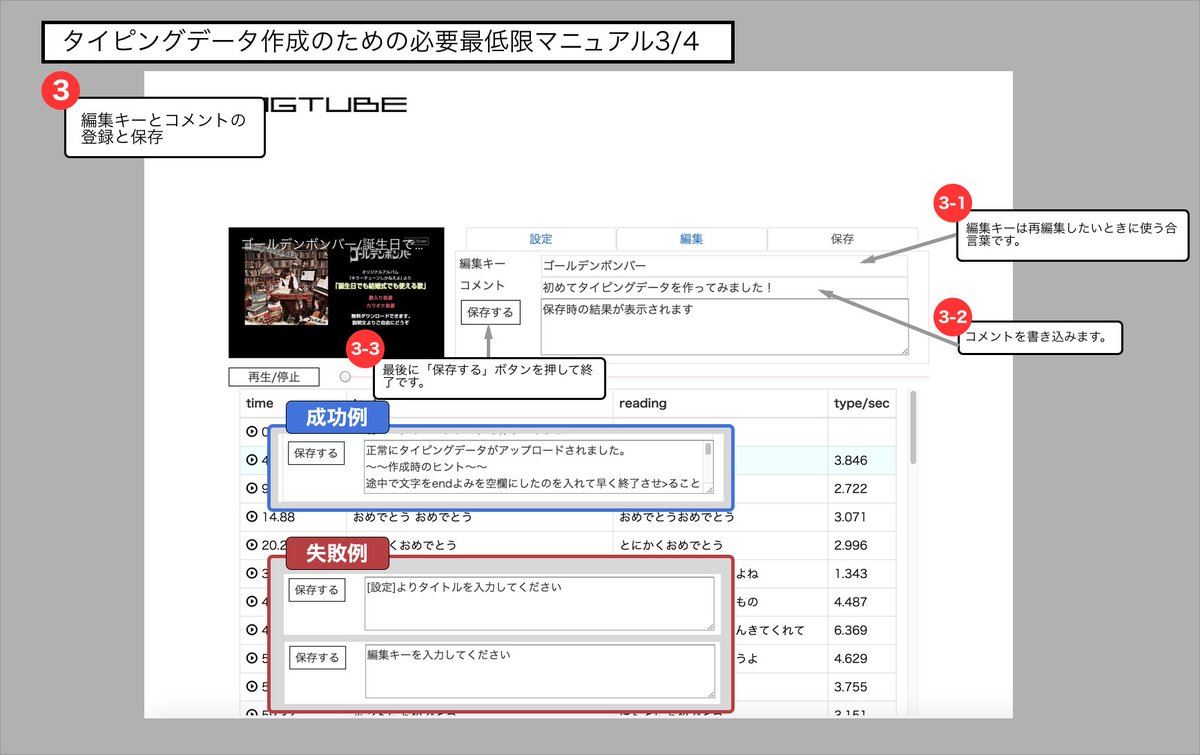
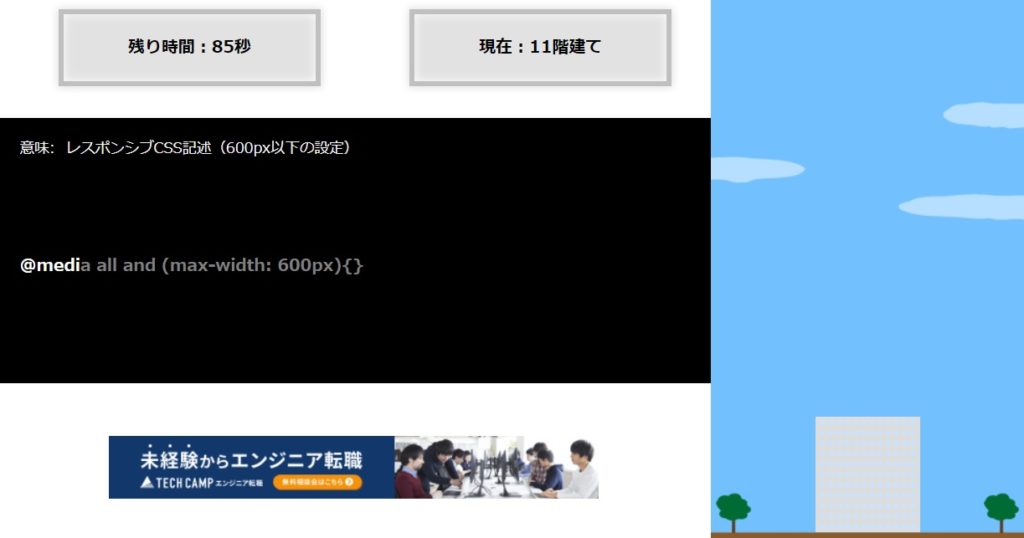
タイピングゲーム 作成 毎日タイピング練習

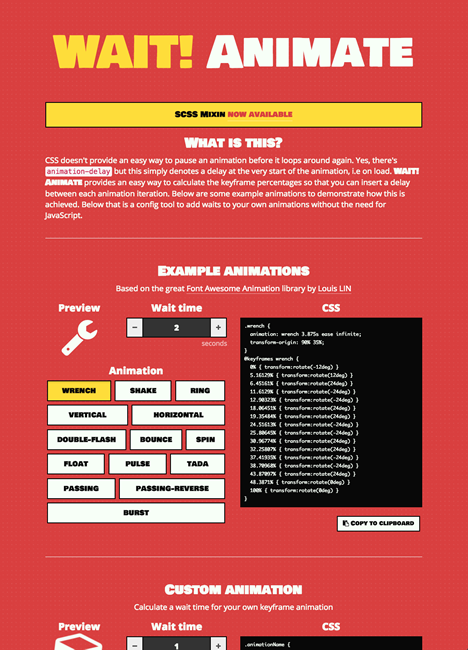
Cssで手軽にカスタムイージングを使おう Yohei Isokawa

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Cssでテキストエフェクトが表現できる ファイブスターコーポレーション

Jqueryでタイピングアニメーションを実装 10分解説 Youtube


Html Css学習にオススメのタイピング練習ゲーム Hirosyland

日本総合ビジネス専門学校 卒業 進級制作展 Nichibi Itコース 日本総合ビジネス専門学校 大垣

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

ソースコードをタイピングアニメーションと共にプレビューできる Glorious Phpspot開発日誌

サンプルあり イケてる矢印ボタンを実装 棒なし矢印ボタンを作ってみた Html Css のみ Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

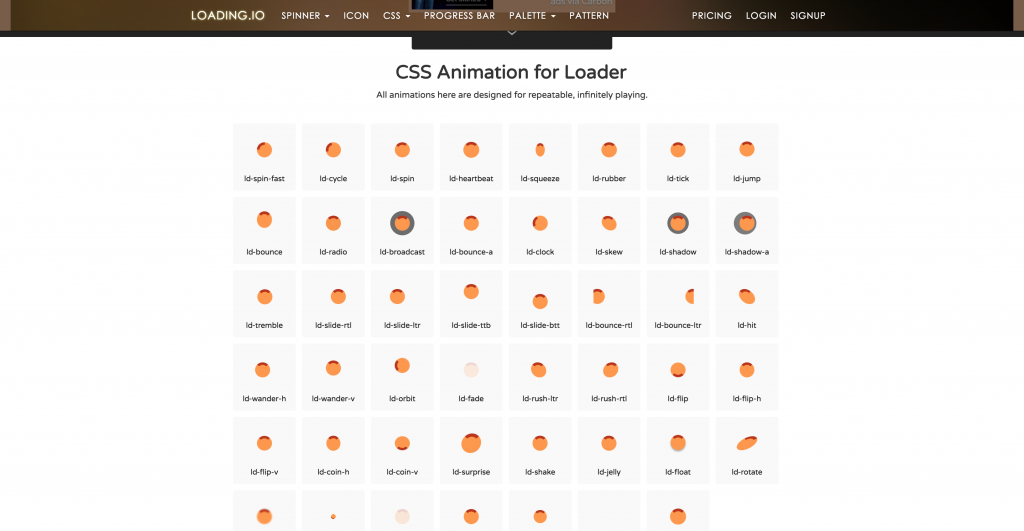
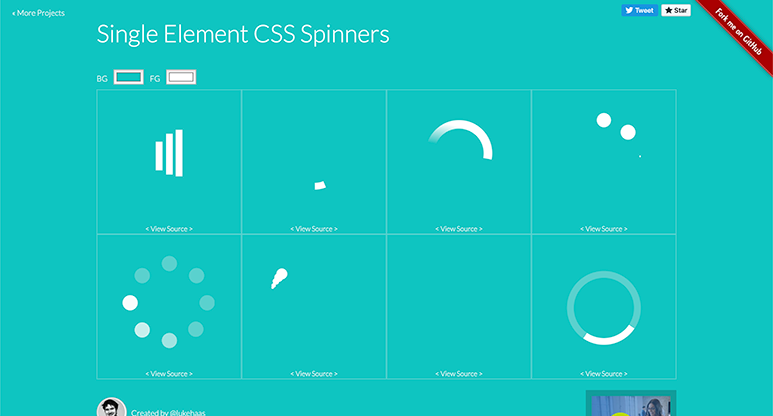
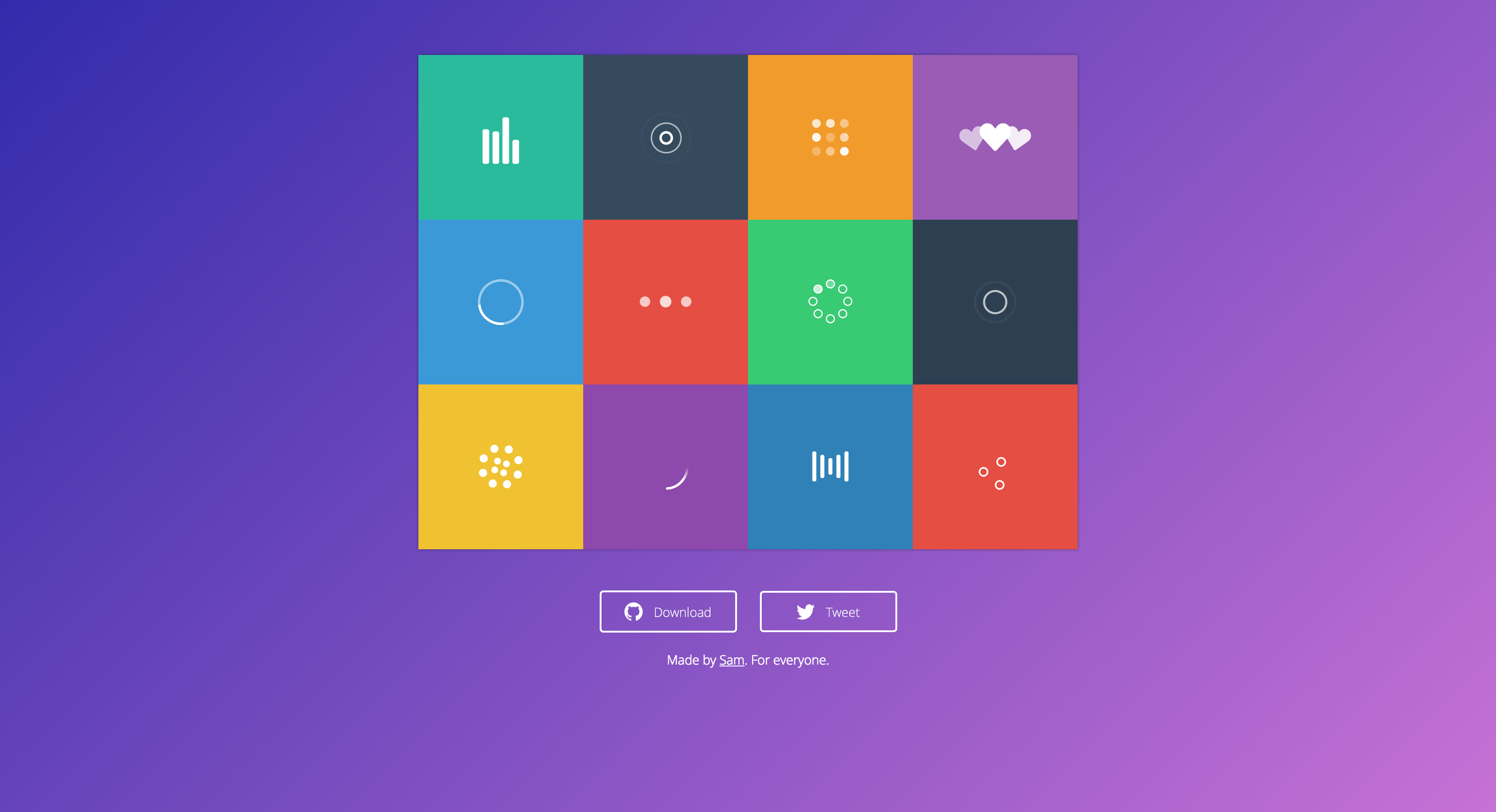
コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

Ltnfvec8sh55lm

Nierのタイピングアニメーションをjavascriptで再現した おとくなけいじばん

Svg Text With Css Effects W3ki

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Ui Ux観点で知っておくべきプロトタイピングの極意 Css Nite ブログ Sinap 株式会社シナップ

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Css タイプライターのように一文字ずつアニメーションで表示するスタイルシート コリス

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Vue Jsのtransitionアニメーションとsassの導入

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

Atomic フリープランができたのでプロトタイプツール Atomicを使ってみた Bagelee ベーグリー

Q Tbn 3aand9gcszyrdxrav5edm4swksuv42wiicuxexumt Fa Usqp Cau

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Html Css学習にオススメのタイピング練習ゲーム Hirosyland

おさらい Webサイトでアニメーションをつけるには モバイルラボ

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

Javascriptとcssアニメーションの合わせ技 タイピングゲーム編 ハリマブログ ハリマニックス

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

Svg Text With Css Effects W3ki

年 Cssだけで実装できる ハイセンスなテキストエフェクト50選 Mozmoz

超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル

タイピング風エフェクトの作り方 映像制作会社サイバーの動画に関するレポート

Cssでまるでタイピングしているように文字を表示する方法

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

入力の練習とテキストエディター Web 0127のブログ

Jqueryでタイピングアニメーションを実装 10分解説 Youtube

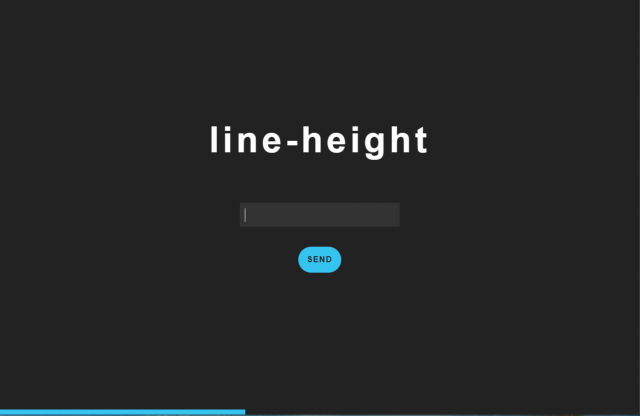
Css ローディング画面の作り方 Tocky Note

326 検索王 Cssのアニメーション面白い 自分なりのアニメーションが作れるともっと楽しいだろうなぁ 頑張ろう Cssアニメーション プログラミング学習

Svg Text With Css Effects W3ki
Cssでタイピングしているようなアニメーションをつくる Tomcky S Blog

Cssのtransitionを使ってアニメーション なんかいろいろデザインする人

Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン

Css Diglog

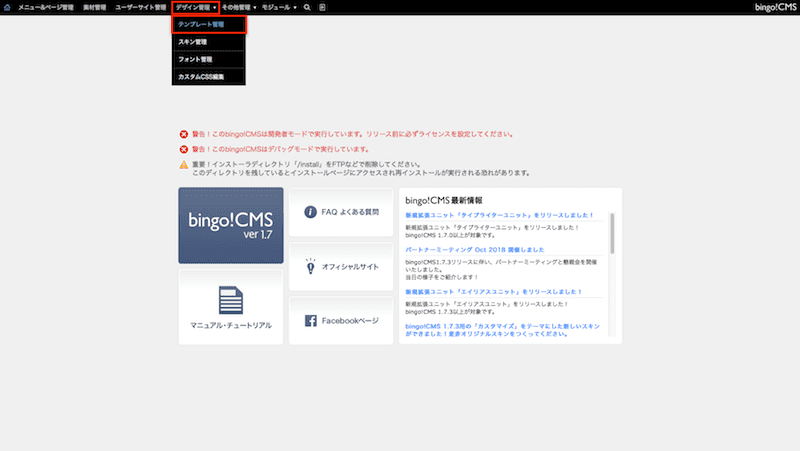
カバーにタイピングエフェクトをかける方法 Tips Bingo Cms V1 7 マニュアルサイト

Javascript Cssとjavascriptでテキストアニメーションを実装したい Teratail

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

Javascriptでタイピングアニメーション Ityped Js Learnedmark

Ityped Jsでタイプライター風のテキストアニメーションを簡単に実装する Into The Program

Javascript 4 タイピングして文字が動くアニメーション フェードイン

Vue Js タイピングエフェクトを実装する Vuetyper の使い方 Update

要素にタイピング風のアニメーションを加えることができるjqueryプラグイン T Js Techmemo

Q Tbn 3aand9gcrtnpggo7wkickzge07dnzehyo9tug6yojokg Usqp Cau

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Q Tbn 3aand9gcrf Xjssklulknyfqiabtbytfyrn8kbigbl6g Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus プログラミング スクール Css アニメーション Htmlメール

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

16年6月第3週号 1位は サイトをプロっぽく魅力的にする21の方法 気になるネタは Siriを人前で使うのはわずか3 米調査結果 週刊webテク通信 Gihyo Jp 技術評論社

Javascript シンプルなjavascriptアニメーションタイピングityped Voyager

Q Tbn 3aand9gcqnafpgsxsmfesr 6rytaauonf Cwbi3t2wqa Usqp Cau

Tebrmwae6u4ysm

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

テキストをタイピング風に一文字ずつ表示する方法 ホームページ制作の外注 下請け専門 Runland株式会社

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Canvasを使って行ったり来たりするアニメーションを作ってみた Arms Inc Engineers Blog

Q Tbn 3aand9gctishn5uq3v4zm3o0hydfirn1ynywwgrehzga Usqp Cau

Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

Ascii Jp 週末まとめ読み 滑らかなフレームアニメーションをcssとjsで実装 ほか

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Css3のanimationプロパティで要素にアニメーションを指定する方法

動き のあるwebサイトを支えるcssアニメーション技術 Yui540 Note

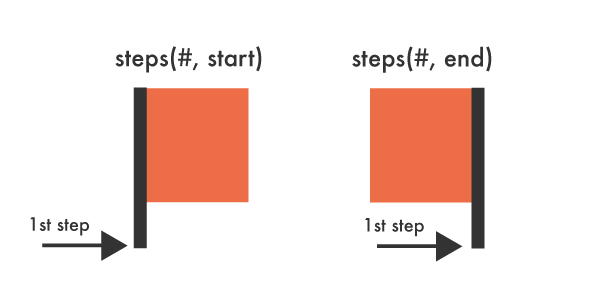
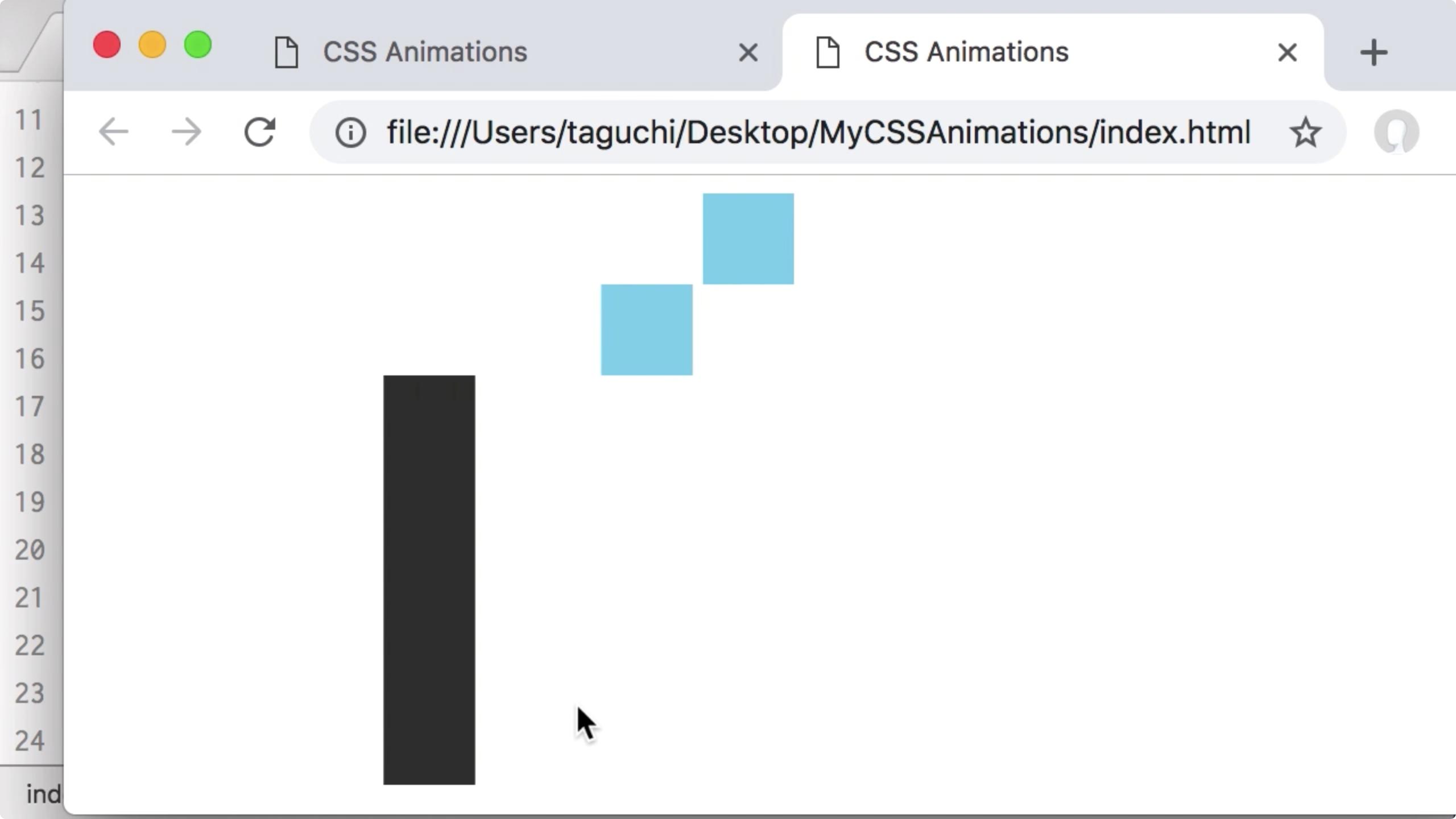
デモで解説 Cssアニメーションでのsteps の使い方 Seleqt セレキュト

ピュアcss3でタイピングアニメーションするデモ Phpspot開発日誌

詳解css アニメーション編 全9回 プログラミングならドットインストール

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

ホームページ上にタイピングしているような動きを実現できるjqueryのプラグイン Typed Js

Css 構文 Transform 変形 タイピング練習の マイタイピング

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Vue Jsでタイピングアニメーションを実装する Vue Typed Js カバの樹

Ltnfvec8sh55lm

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz



